반응형

안녕하세요.
이번 시간에는 본문 내에 하이퍼링크 만드는 방법을 알려드려볼까 합니다.
문서를 작성하다보면 본문 내용이 길어지는데요.
소주제도 많아 읽다보면 어디에 관련 본문이 있었는지 한참 뒤져보는 일이 발생하곤 합니다.
내가 원하는 소주제에 대한 본문 내용을 바로 볼 수 있다면 정말 좋겠죠.
이를 위한 시스템이 바로 하이퍼링크입니다.
하이퍼링크 개념
하이퍼링크는 본문안에 여러 목록 중 한 목록을 클릭 시 바로 해당 본문 내용으로 이동하는 기능입니다.
마치 책갈피와 비슷한 느낌인데요.
주제나 목록을 미리 본문내용과 연결시켜놓았기 떄문에 그 목록중에 원하는 목록을 클릭하면 바로 해당 본문으로 이동하는 아주 유용한 기능입니다.
페이지 안에 다루는 소분류가 많고 본문내용도 많을 경우 하이퍼링크를 이용한다면 좀 더 효율적으로 내용을 파악하는데 도움이 됩니다.
그럼 하이퍼링크 만드는 방법에 대해 자세히 설명 드릴테니 꼼꼼하게 살펴보시기 바라요.
주제는 본문 내용과 연관지어서 하이퍼링크를 만들면서 작성해볼께요.
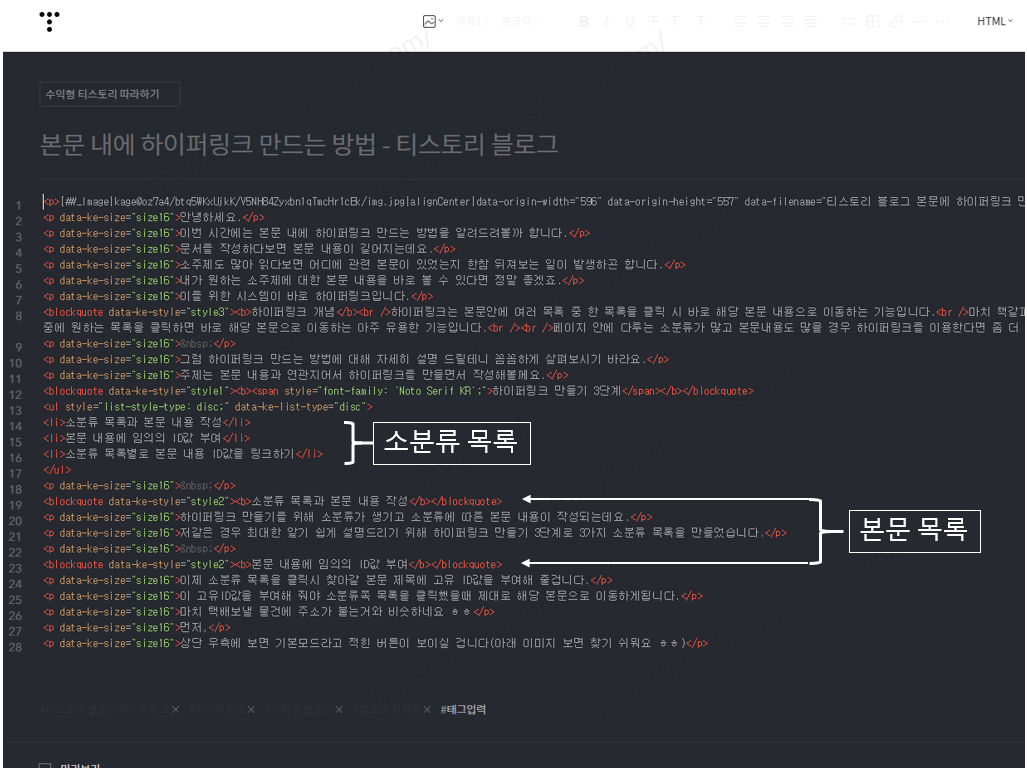
하이퍼링크 만들기 3단계
소분류 목록과 본문 내용 작성
하이퍼링크 만들기를 위해 소분류가 생기고 소분류에 따른 본문 내용이 작성되는데요.
저같은 경우 최대한 알기 쉽게 설명드리기 위해 하이퍼링크 만들기 3단계로 3가지 소분류 목록을 만들었습니다.
바로 위에 처럼 말이죠.
본문 내용에 임의의 ID값 부여
이제 소분류 목록을 클릭시 찾아갈 본문 제목에 고유 ID값을 부여해 줄겁니다.
이 고유ID값을 부여해 줘야 소분류쪽 목록을 클릭했을때 제대로 해당 본문으로 이동하게됩니다.
마치 택배보낼 물건에 주소가 붙는거와 비슷하네요 ㅎㅎ
먼저,
상단 우측에 보면 기본모드라고 적힌 버튼이 보이실 겁니다(아래 이미지 보면 찾기 쉬워요 ㅎㅎ)

그럼 아래 이미지처럼 세가지 메뉴가 바로 뜨는데요.
기본모드 / 마크다운 / HTML 이 보입니다.
HTML 코드를 추가할 것이므로 HTML을 클릭해줍니다.

여기서부터 헷갈리지 않게 잘 보셔야하는데요.
본문 내용에 임의의 ID값을 부여해줄겁니다.
보낼 택배에 주소지를 적는다 생각하면됩니다.
저랑 똑같이 따라왔다면 아래 코드로 보이실건데요.
<blockquote data-ke-style="style2"><b>소분류 목록과 본문 내용 작성</b></blockquote>
id="임의의 문자나 기호" 를 "style2"에서 한칸 띄우고 넣어주면 됩니다.
저는 외우기 쉽게 첫번째 본문 내용은 소분류라고 ID값을 정했습니다.
입력하면 이렇게 아래와 같이 됩니다.
<blockquote data-ke-style="style2" id="소분류"><b>소분류 목록과 본문 내용 작성</b></blockquote>
나머지 본문 내용 두가지도 같은 방법으로 설정해주면됩니다.
<blockquote data-ke-style="style2" id="본문내용"><b>본문 내용에 임의의 ID값 부여</b></blockquote>
<blockquote data-ke-style="style2" id="링크하기"><b>소분류 목록별로 해당 본문 내용 ID값을 링크하기(연결하기)</b></blockquote>
이때 임의의 문자나 기호 아무거나 써도 문제 없으나 중복되지 않게만 해주세요.


소분류 목록별로 해당 본문 내용 ID값을 링크하기(연결하기)
각각 본문 내용 제목에 ID를 부여해줬습니다.
소분류 목록별로 해당 본문 내용으로 잘 이동해주려면 지정한 ID값과 링크를 걸어줘야합니다.
링크에는 ID값앞에 #을 꼭 붙여줘야 제대로 기능합니다.
#ID값
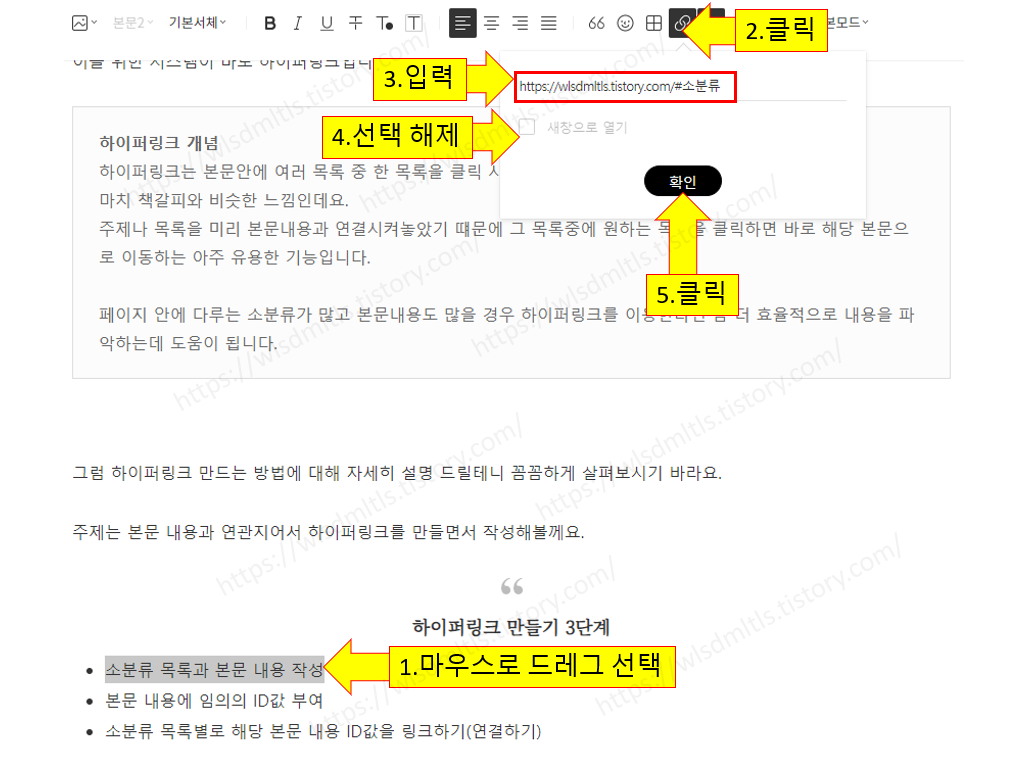
1. 먼저 소분류를 마우스로 드레그하여 영역선택을 해줍니다.
2. 맨 상단에 링크 아이콘을 클릭해줍니다.
3. 주소창이 뜨게 되는데요.
이곳에 내 티스토리블로그 주소를 기입 후 뒤에 #소분류 적습니다.
참고로 정하신 ID값을 넣으세요. 저는 소분류로 정했기 때문에 #소분류 입니다.
4. 새창으로 열기는 반드시 해제해주세요. 본문이동을 새창으로 띄우면 곤란하겠죠 ㅎㅎ
5. 확인 버튼을 누르면 저장됩니다.

방금 했던것처럼 나머지 소분류 두개를 동일한 방법으로 작업합니다.


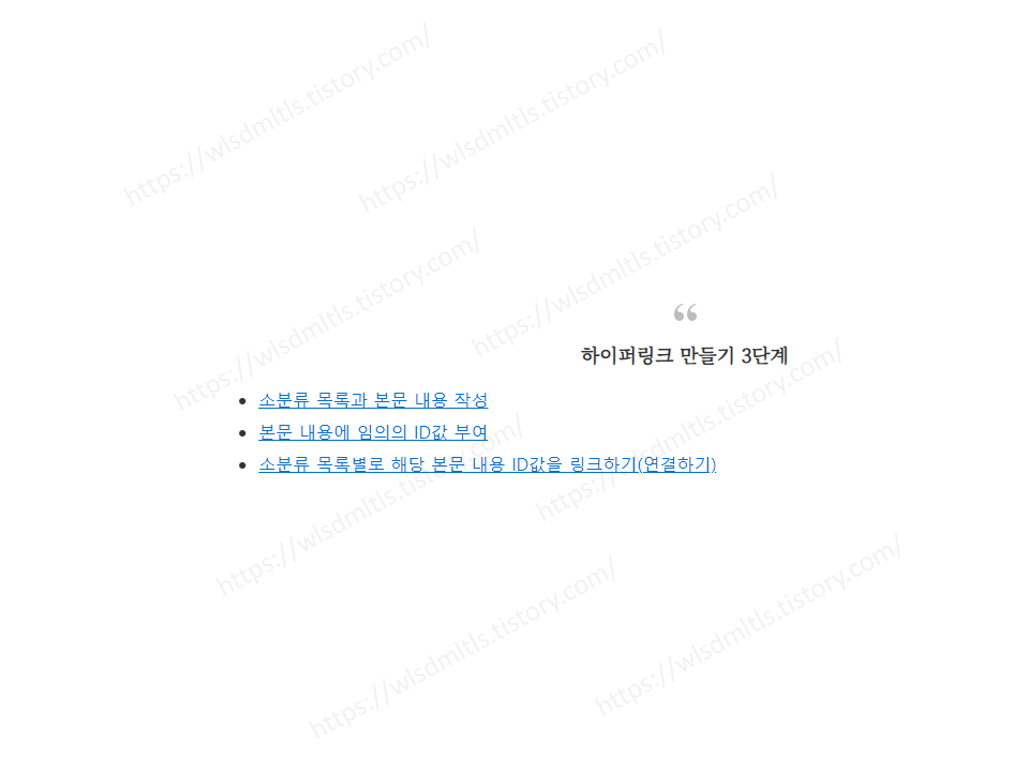
보시는것과 같이 링크가 걸리니 글자색이 파란색 변경되었습니다.
계속 이어서 마지막 작업이 남았습니다.

내 티스토리 블로그 상단에 기본모드를 다시 클릭해줍니다.
3가지 뜨는 메뉴중 HTML 을 클릭해줍니다.

아래처럼 소분류쪽 HTML 코드가 새로 추가된 모습을 볼 수 있습니다.
링크를 추가되면서 a href 코드가 추가되었기 때문인데요.
결론적으로 이대로는 사용할 수 없습니다 ㅎㅎ 복잡한게 아닌데 설명하고나니 복잡해보이는 느낌이네요.
알고나면 쉬워요 ㅎㅎ
우선 링크걸어서 생긴 코드중 https://wlsdmltls.tistory.com/ 만 삭제해주면 끝입니다.
삭제하는 이유는 https://wlsdmltls.tistory.com/ 이 주소로 새로 접속되면서 오류를 일으킵니다 ㅠ
삭제해주면 해결되는거니 삭제해 줍니다.
수정 전 모습
<li><a href="https://wlsdmltls.tistory.com/#소분류">소분류 목록과 본문 내용 작성</a></li>
<li><a href="https://wlsdmltls.tistory.com/#본문내용">본문 내용에 임의의 ID값 부여</a></li>
<li><a href="https://wlsdmltls.tistory.com/#링크하기">소분류 목록별로 해당 본문 내용 ID값을 링크하기(연결하기)</a></li>
수정 후 모습
<li><a href="#소분류">소분류 목록과 본문 내용 작성</a></li>
<li><a href="#본문내용">본문 내용에 임의의 ID값 부여</a></li>
<li><a href="#링크하기">소분류 목록별로 해당 본문 내용 ID값을 링크하기(연결하기)</a></li>
그럼 하이퍼링크 만들기가 이렇게 마무리됩니다.
<수정 전 모습>

<수정 후 모습>

여기까지 본문 내에 하이퍼링크 만드는 방법을 알아봤는데요.
복잡해 보이지만 실상 너무나도 간단한 작업을 세밀한 단계별로 말씀드리다 보니 길게 느껴진것 뿐입니다 ㅎㅎ
그럼 다음 포스팅에서 만날께요.

감사합니다.
반응형
'수익형 티스토리 따라하기' 카테고리의 다른 글
| 티스토리 블로그 순위 확인하는 방법이 있다 - 블로그 차트 (2) | 2021.06.02 |
|---|---|
| 티스토리 블로그 bing 노출을 위해 등록하는 방법(feat.bing 메타 태그) (0) | 2021.05.29 |
| 티스토리 블로그를 운영하면서 알아야할 용어들 색인 생성? 크롤링? (0) | 2021.05.28 |
| 티스토리 블로그 스킨변경으로 삭제된 메타태그 애드센스 코드 재확인 방법 (2) | 2021.05.27 |
| 구글 애널리틱스 가입부터 티스토리 블로그 플러그인 연동 방법 알아보자 (0) | 2021.05.27 |



